GoogleAnalytisのUAがサポート終了発表!GA4(Google アナリィテクス4)への切り替えはお済みですか?

ユニバーサルアナリティクスのサポート終了ってどういうこと?
多くのウェブサイトに導入されている解析ツール「GoogleAnlytics」は、2022年3月現在、大きく分けて2つのバージョンがあります。
・UA(ユニバーサルアナリティクス)
…従来のバージョン。2020年9月までに設定されている場合は全てこちらです。
・GA4(Google アナリィテクス 4)
…2020年10月に正式リリースされた最新バージョンのアナリティクス。それ以降に設定されている場合でも、GA4かUAかの選択が可能であったため、どちらを使用しているかご確認ください。
2023年7月1日をもって、従来のバージョン=UAのサポートが終了し、データの収集も停止します。サポート終了まではまだ1年以上ありますが、Googleは、現時点でUAを使用している方は、早急にGA4へ移行することを推奨しています。お早めに移行の準備を進めましょう!
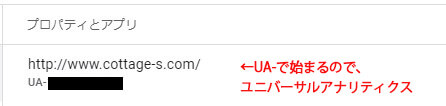
自分がどちらを使用しているか分からないときは、GoogleAnalyticsの管理画面より、プロパティIDをご確認ください。
ユニバーサルアナリティクスのプロパティIDは「UA」ではじまり、数字で終わります。(例:UA-12345678-1)

GA4の場合は、このプロパティIDは数字のみです。すでにGA4を使用している場合は、今回は何も対応する必要はありません。
GA4(Google Analytics4)への移行方法
GA4への移行の手順を1つずつご紹介します。
①スニペットを確認する。
GA4への移行の前に、まずはご自身のサイトで使用しているUAのスニペットが「analytics.js」か「gtag.js」のどちらなのかを確認しましょう。
どちらを使用しているかによって、移行の手順が変わります。
実際に、ご自身のサイトに埋め込んでいるトラッキングコードをご確認ください。
□analytics.jsを使用している場合
埋め込みのトラッキングコードは下記のようになります。
<!– Google Analytics –>
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘GA_MEASUREMENT_ID’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<!– End Google Analytics –>
□gtag.jsを使用している場合
埋め込んでいるトラッキングコードは下記のようになります。
<!– Global Site Tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘GA_MEASUREMENT_ID’);
</script>
※いずれも、GA_MEASUREMENT_IDの部分には、それぞれのGoogleアナリィテクスIDが入ります。
GA4への移行には、「gtag.js」の利用が必須となっています。
②「gtag.js」、「analytis.js」 共通手順
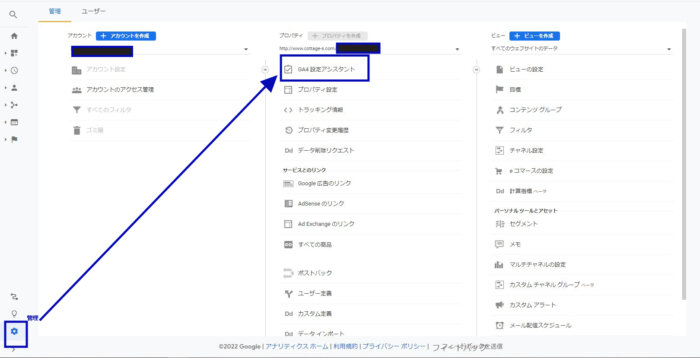
どちらのスニペットを使用している場合も、まずはGoogleAnalyticsを開き、左下の【管理】>【GA4設定アシスタント】を選択します。

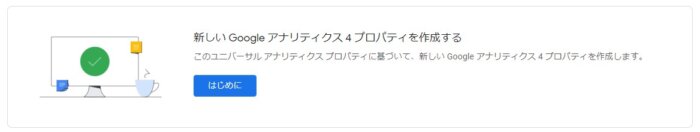
「新しいGoogleアナリィテクス4プロパティを作成する」より【はじめに】を選択します。

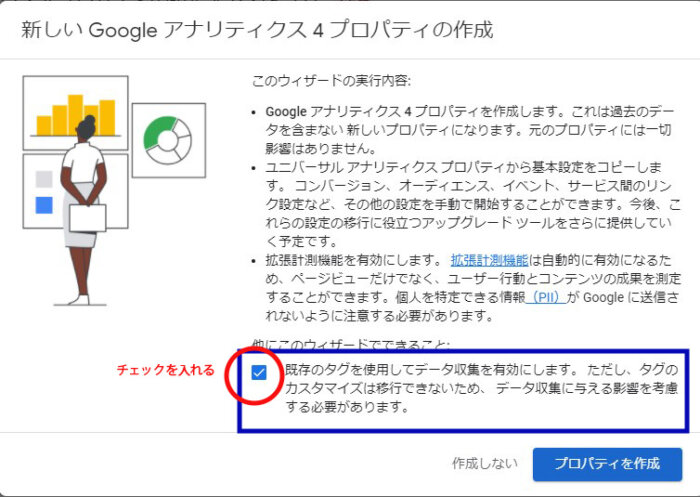
③-A 「gtag.js」を使用している場合のプロパティ作成
次に、「新しいGoogleアナリティクスプロパティの作成」という画面に移ります。ユニバーサルアナリィテクスでgtag.jsを使用している場合は、一番下のチェックボックスにチェックを入れて、【プロパティを作成】ボタンをクリックします。

gtag.jsを使用している場合、既存のタグを使用してGA4のデータ収集が可能なため、設定はこれで完了です。次の画面で【GA4プロパティを確認】をクリックし、レポートをチェックするとデータが収集できているかを確認できます。
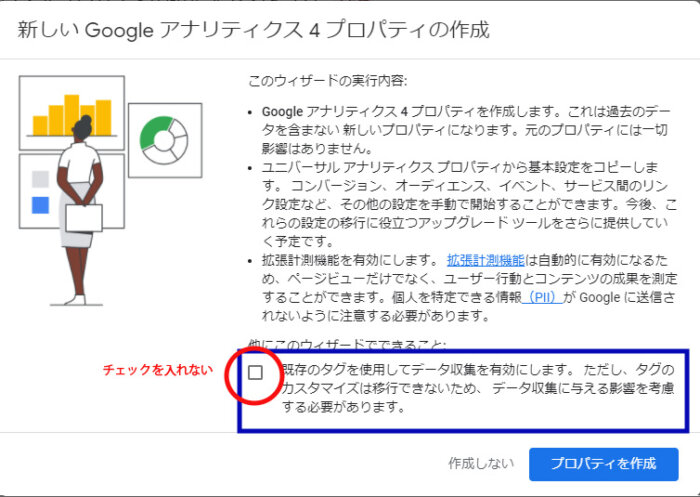
③-B 「analytics.js」を使用している場合のプロパティ作成
「新しいGoogleアナリティクスプロパティの作成」という画面に移ったら、現在analytcs.jsを使用している方は一番下のチェックボックスのチェックを外します。

この状態で【プロパティを作成】をクリックし、遷移先のページで【GA4プロパティを確認】をクリックすると、「アシスタントの設定」という画面に移ります。
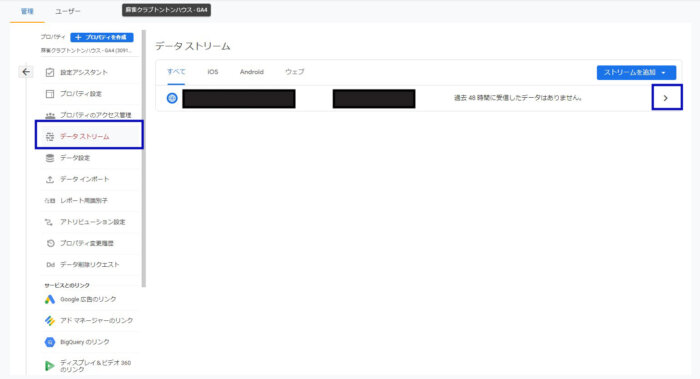
左側のメニューより【データストリーム】を選択します。

右側の矢印ボタンから先に進みます。
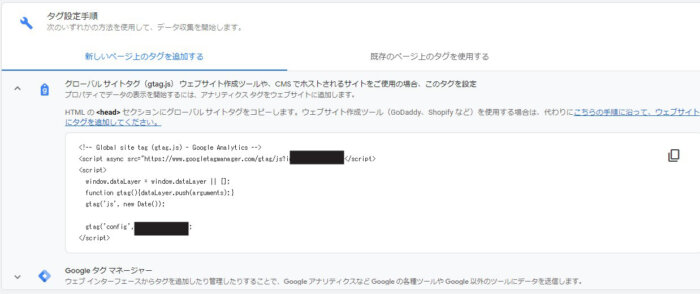
ページ中段、「タグの設置手順」にある「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」を開くと、サイトに埋め込むためのトラッキングコードが表示されます。

このコードをサイトに貼り付けることで、設定が完了します。
GA4に慣れていきましょう!
Googleアナリティクスは、今やウェブサイトにとって欠かせない分析ツールとなっており、多くのウェブサイトに導入されています。UAとGA4は同じGoogleのサービスでありながら根本的な考え方や使い方が異なるため、これまでUAを使っていた方こそ、GA4が取っつきにくく、移行に対して消極的になりがちです。
UAのサポート停止が公式発表された今、早急にGA4へ移行して早い段階で慣れてしまったほうが今後の活用の可能性が広がります。
カッテージでも、UA4の使い方や分析方法など、またご紹介したいと考えていますので、ぜひ参考にしてください!
まずは、移行を完了させましょう!
※トップの画像は、Googleの公式ブログよりスクリーンショット引用
https://blog.google/products/marketingplatform/analytics/prepare-for-future-with-google-analytics-4/
\こちらの記事も合わせてご確認ください/




